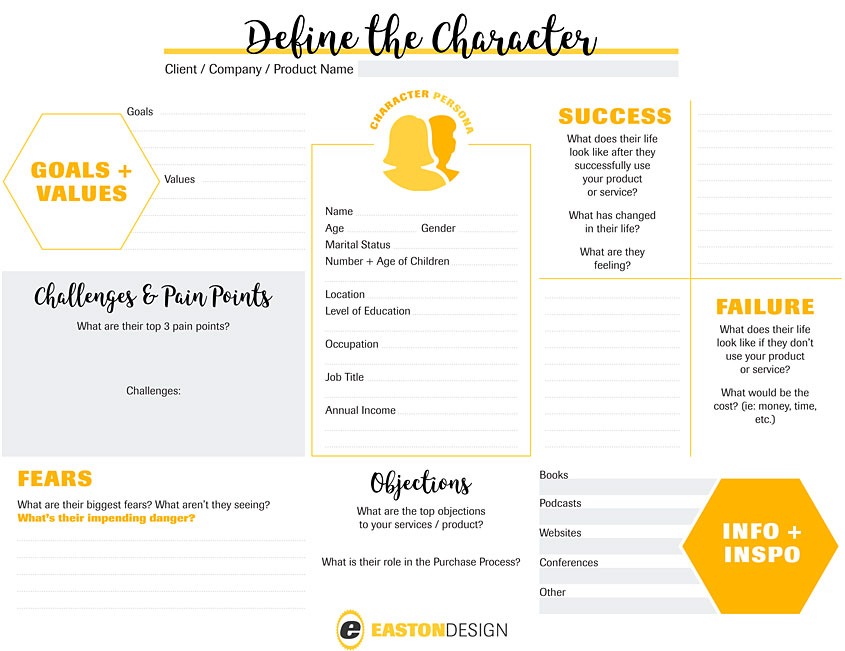
Brand storytelling has always played a significant role in the success of marketing campaigns.
Done right, it has the power to bring a brand alive and evoke an emotional response from its audience.
With the magic of storytelling, brands can build a personal connection with their customers and create a loyal following – one of the cornerstones of success in any industry.
Social media has provided a new platform for brand storytelling that today’s business owners must learn to navigate. But just how easy is it to tell a story through this ‘less is more’ medium? It turns out there any many ways to tell stories using social – all you need is a healthy dose of creativity, authenticity, and passion.

Working From Home–Our Top 5 Tips
NewsAfter a year of working remotely, we’ve learned a lot about how to make work-from-home life a little smoother, easier, and more productive. Above all else, our biggest takeaway this year has been FLEXIBILITY. Whether you’re working from…

5 Tools to Help You Reach Your Digital Marketing Goals
NewsDo you ever feel like you could meet your digital marketing goals so much quicker if you just had the right tool for the job? When it comes to digital marketing, few things are as essential as the tools that help you run your business more efficiently…

Iowa City Website Launch: Beno’s Flowers and Gifts
Website ProjectsWe are proud to announce the launch of another new client website! This is for a new entrepreneur in the downtown Iowa City area, Beno's Flowers and Gifts. The new store opened in November and has impressed customers with the unique style and…

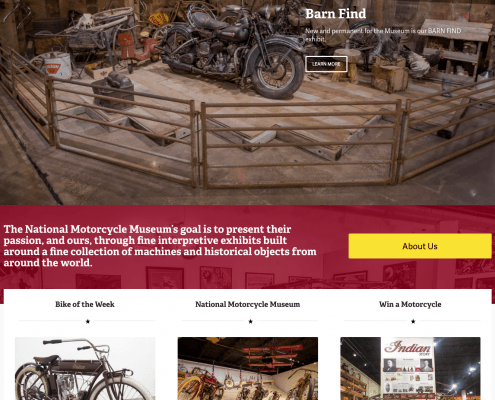
Anamosa Website Launch: National Motorcycle Museum
Website ProjectsWe are proud of the opportunity to work with Jill, Karla and the whole team at the National Motorcycle Museum in Anamosa. If you haven't had the chance to check out the amazing museum, you need to make the quick trip to Anamosa, Iowa. The…

WordPress 5.0: What Iowa City and Cedar Rapids Needs to Know About the New Editor
NewsThe growth of sitebuilders like Squarespace and Wix has been notable and WordPress wants to keep its place in first (WordPress is the most prominent CMS available, powering over 30% of the web). So, developers have been working on the 5.0 release…

Website Project Analysis: University of Iowa Home Page
PersonalTLDR: Just show me the design already. As someone who comes from a graphic design background, I like to look at different things and think to myself, how would I handle this? What would be the guidelines on if I worked on that project? One…